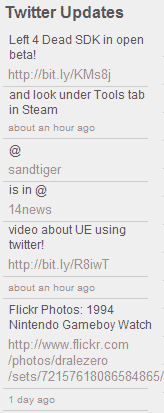
I didn’t like how the Twitter Badge looked with the DarkZen WordPress Theme. It was causing many gaps and breaking my tweets up in a way that one tweet would look like two or three. Luckily the Twitter Badge has good tagging to get specific on what I want different parts of tweets to look like. I’ll explain below how to use CSS to style your Twitter Badge after the screenshots; for DarkZen or any theme. I am using the Twitter Widget for WordPress written by Sean Spalding


DarkZen has block styling for links which causes twitter updates to break apart when links are mentioned. Pretty nasty. So add display:inline; for the links. Let’s also remove the bottom border on every link. The border is also meant to provide separation between menu links. Add border:0px; for the links as well.
#sidebar #twitter_div li a{border:0px;display:inline;}
I do like the bottom border styling for separation and it needs to be consistent with the rest of the menu borders. So add back the border to the list items in the feed. Each list item is a tweet. Also add some spacing between each tweet using margins. The top margin helps line it up with my Categories links.
#sidebar #twitter_div li {border-bottom:#CCCCCC solid 1px;margin:10px 0px 15px 0px;}
The tweet date looks weird when it runs inline with the rest of the tweet. The span tag is unique to the tweet so reference that to make it block style, which will push down the time link.
#sidebar #twitter_div li span{display:block;}
There you have it. Your twitter badge now matches the DarkZen styling and fits will in your side bar.
Here is the complete CSS together. Put this after #sidebar ul li ul li a { … } in DarkZen/style.css
#sidebar #twitter_div li a{border:0px;display:inline;}
#sidebar #twitter_div li {border-bottom:#CCCCCC solid 1px;margin:10px 0px 15px 0px;}
#sidebar #twitter_div li span{display:block;}
Here is a template to help you style the Twitter Badge in any theme.
#sidebar #twitter .widgettitle {}
#sidebar #twitter #twitter_update_list {}
#sidebar #twitter_div li { } /*each update*/
#sidebar #twitter_div li a{ } /*all links in update*/
#sidebar #twitter_div li span a{ } /*links in the tweet only*/
#sidebar #twitter_div li span { } /*style the tweet only*/